网站智能助手

一个有意思的小项目.
在公司遇到一个很有才华的同事,她在一个合作项目里提了一个很好的点子,因为时间和资源的原因无法在公司实际项目中实现,我们一起合作把这个点子按理想化的方向完善出来。
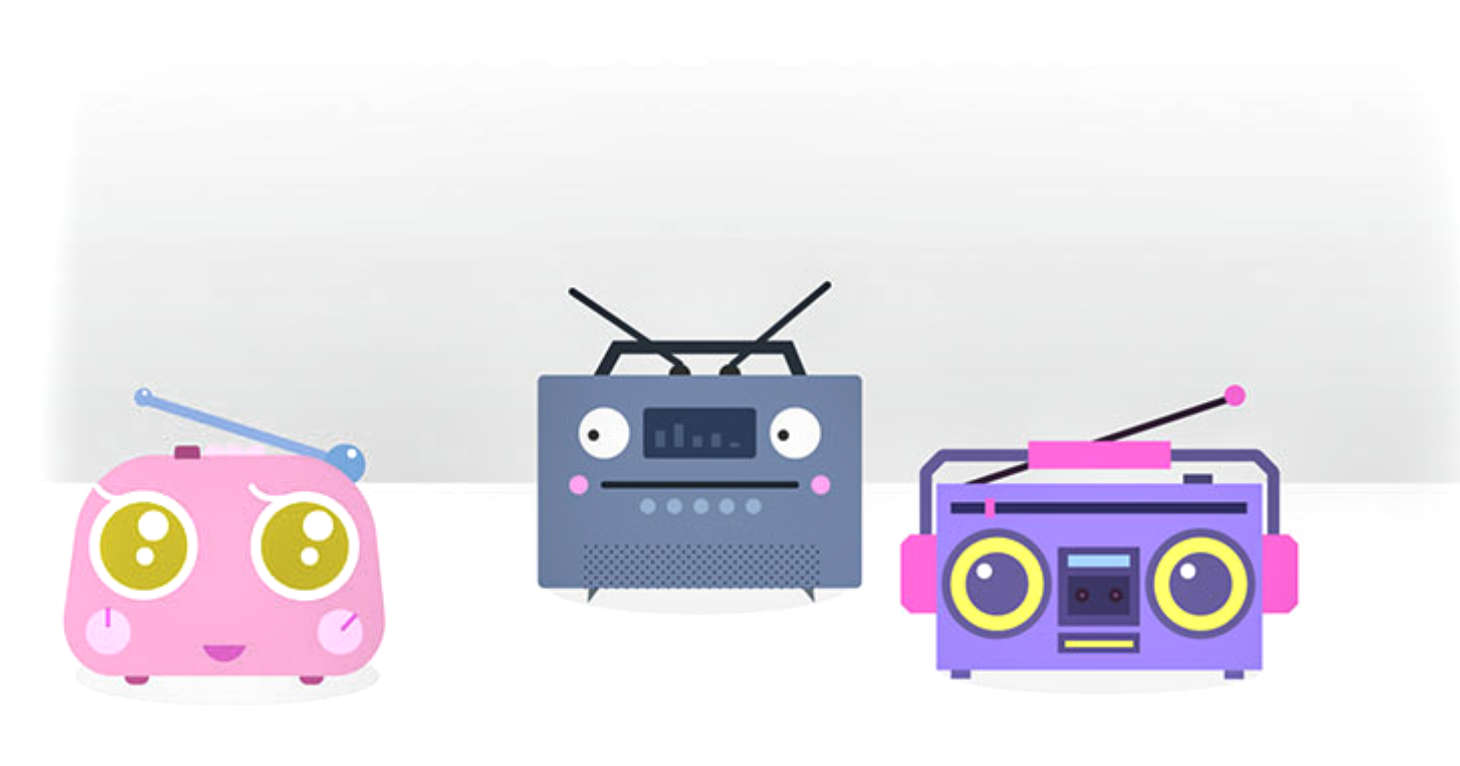
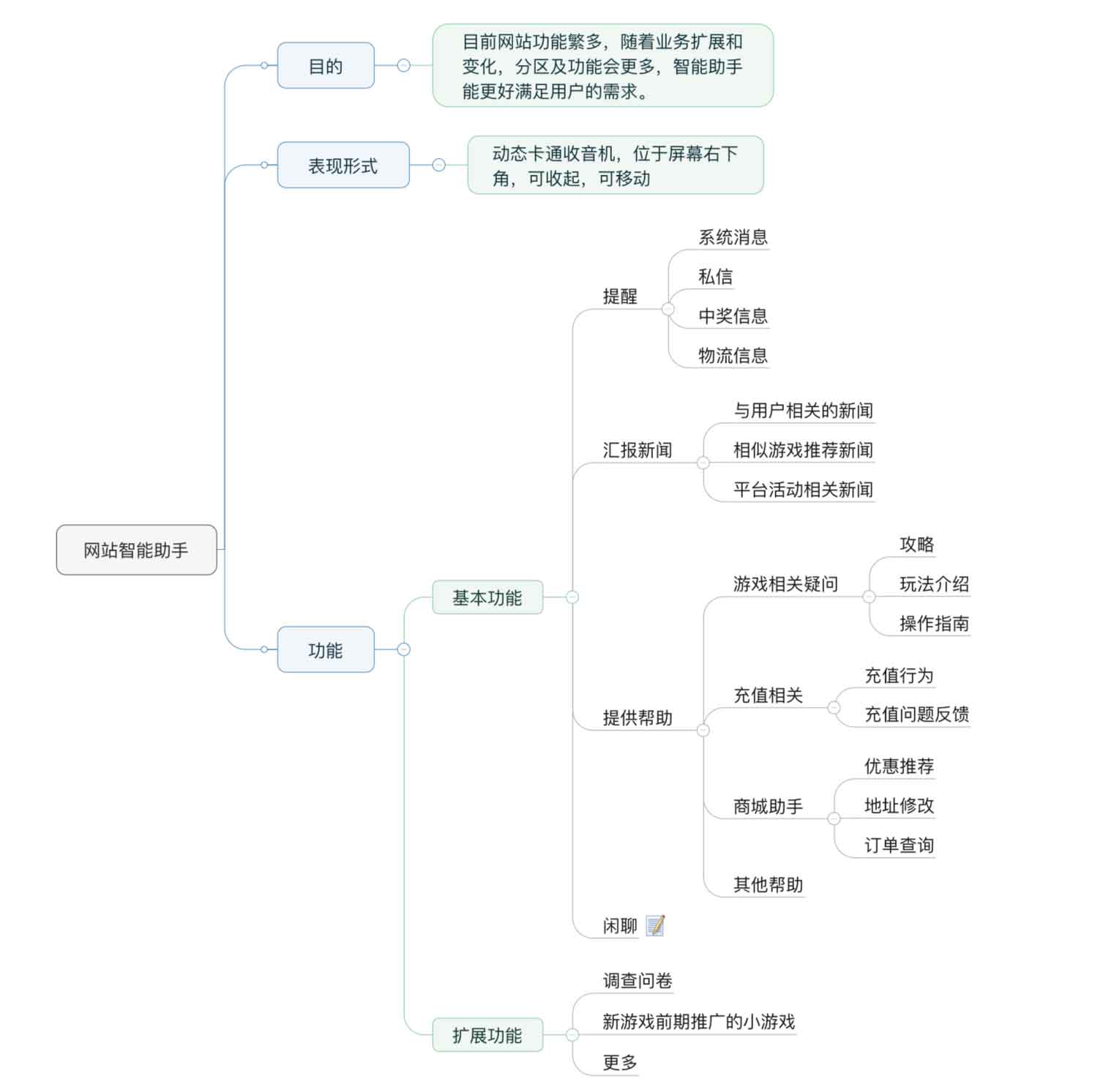
这是一个网站上的小智能助手,能给用户提供一些使用上的帮助,并能推送新闻。它的形象是一个有个性的小收音机,位于页面右下角,可收起,可用鼠标拖拽移动。
基本功能及目的
如果只是一个小挂件,放一些宣传物料,增加点击率,那是一个比较死的东西,我想它可以有更大的扩展,可以变成一个灵活的助手,代替现在网站上到处散落的辅助性功能,它可以形成一个icon,在用户心目中建立起一个代表网站的形象,提升用户的信任感。
首先,明确了智能助手的基本功能和扩展方向。

根据这个策划方向,现有的后台无法支持这么灵活的配置方式,需要重新开一个新模块单独管理和维护这个功能的内容。在后台整合和接入上还需要和开发同事再沟通,后台部分暂时不设计出来。
基本形象及交互
基本形象为一个悬浮在页面右下角的小收音机,默认开启,开启时默认轮播配置好的新闻,有新消息时显示通知,有一个智能对话框,提供网站相关一切帮助。

收音机形象设定
所有预想的功能都通过一个虚拟形象去呈现,它是唯一能和用户交流的角色,在塑造这个角色上需要上用户产生共鸣和亲切感是这个项目的挑战。
我们给这个形象一个大致的特点:
- 不像广告贴片(外观形象)
- 有个性(更拟人,人性化)
- 易拓展(能根据业务发展及时更新更多功能)
- 差异化(可市场上已经有类似产品的差异)
- 友好(有礼貌,耐心,贴心,负责)
- 有帮助(能解决用户问题)
- 关心用户(像一个贴心的朋友,根据不同用户提供个性化服务)
- 令人期待(会成长,有性格)
根据这些特点,我们设计了三个不同个性的形象。

试着根据形象的性格做一些简单的表情设定。

